Immer häufiger nutzen Menschen ein Smartphone oder ein Tablet, um im Internet zu surfen. Damit wird es immer wichtiger, dass auch Ihre Webseite sowohl am Desktop als auch auf einem Tablet oder Smartphone richtig angezeigt wird und gut nutzbar ist. Webseitendesign, dass für mindestens 3 Bildschirmgrößen (Desktop-Monitor, Tablet und Smartphone) optimiert ist, nennt sich "responsives Design". Wie gut Ihre Webseite am Tablet oder Smartphone zu bedienen ist, finden Sie ganz einfach heraus - mit dem Google Test für Mobilgeräte und den Entwicklerwerkzeugen eines Webbrowsers. Wir zeigen Ihnen, wie das geht!
Inhaltsverzeichnis
Hat Ihre Webseite bereits ein responsives Design?
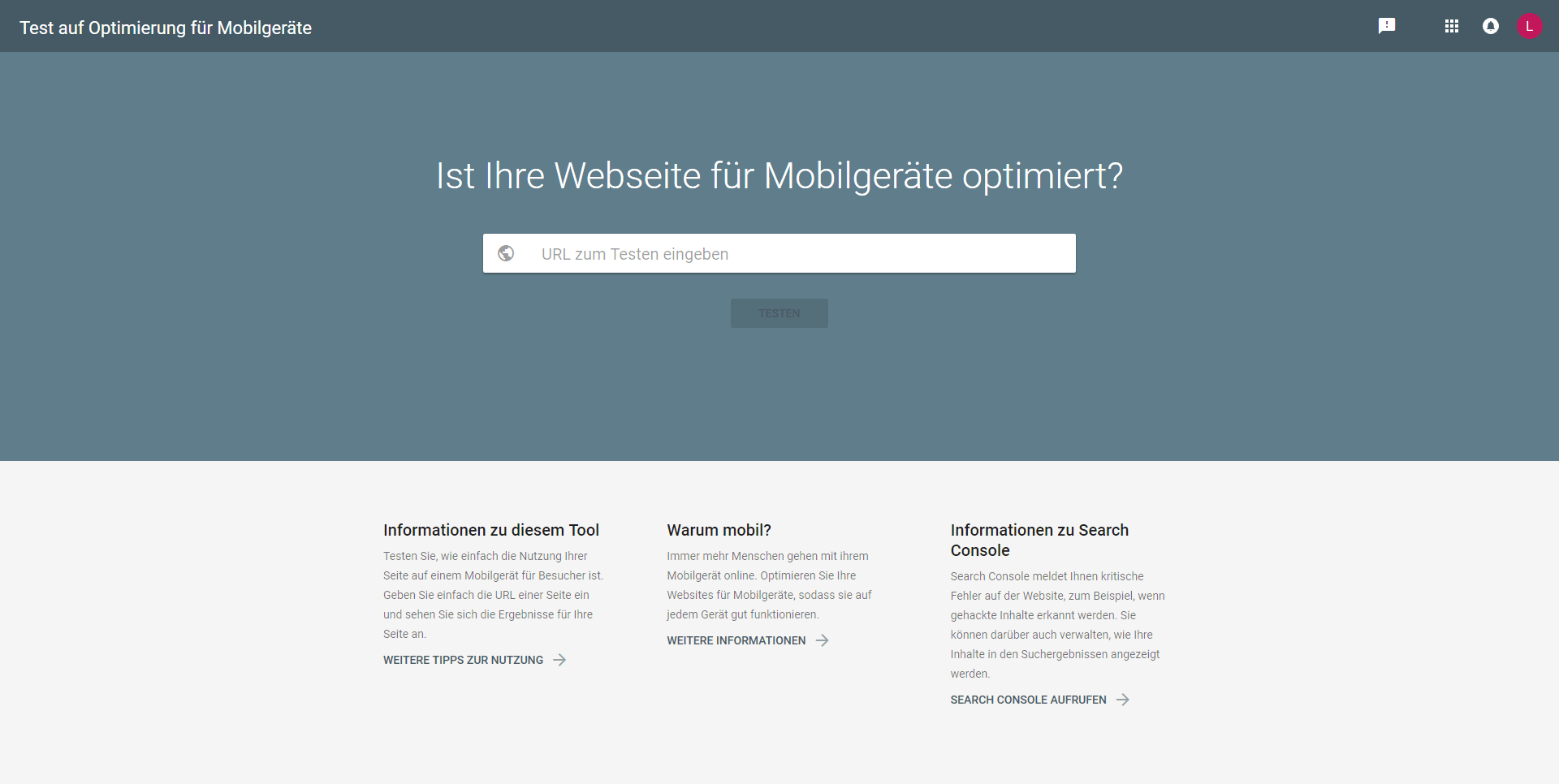
1. Rufen Sie den Test auf Optimierung für Mobilgeräte auf

2. Geben Sie die URL Ihrer Webseite ein
Beginnen Sie den Test. Dies kann einige Minuten dauern.
3. Ergebnis des Tests
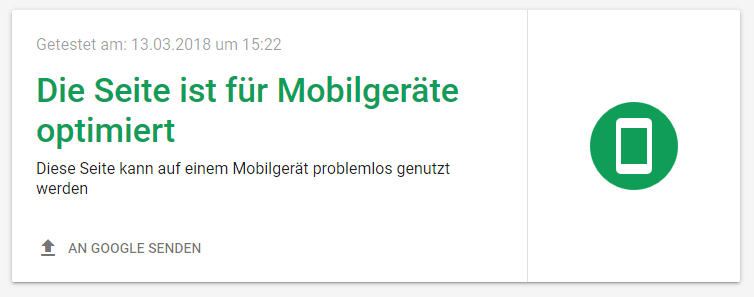
a. Die Seite ist für Mobilgeräte optimiert - Herzlichen Glückwunsch, Ihre Seite wird auf Mobilgeräten bereits gut dargestellt!

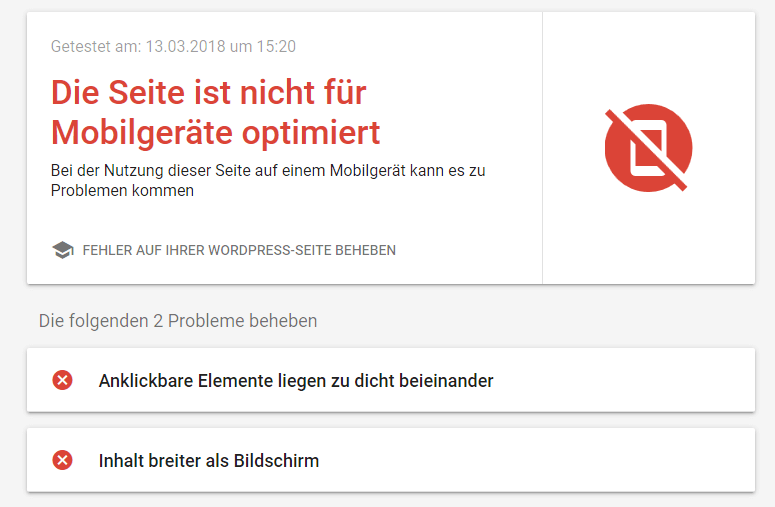
b. Die Seite ist noch nicht für Mobilgeräte optimiert
Im Fall, dass der Test größere Schwachstellen in der mobilen Darstellung findet, gibt er Ihnen auch Hinweise dazu, welche Faktoren verbessert werden sollten. Der Test erkennt automatisch inkompatible Plugins, fehlende oder falsche Festlegung des Darstellungsbereiches, zu breite Inhalte und zu kleinen Text. außerdem wird eine Einschätzung abgegeben, ob klickbare Elemente zu dicht beieinander liegen.

4. Simulation verschiedener Geräte im Webbrowser
In modernen Redaktionssystemen erstellte Webseiten sind oft zumindest gut für die mobile Darstellung vorbereitet. Deshalb ist es möglich, dass sie den Google Test bestehen. Eine optimale Darstellung Ihrer Webseite auf allen Gerätegrößen wird aber kein Redaktionssytem der Welt automatisch herstellen können. Wir raten Ihnen in jedem Fall, die Darstellung Ihrer Webseite auf verschiedenen Geräten zu simulieren.
Entwicklerwerkzeuge im Webbrowser
Um die Darstellung Ihrer Webseite auf verschiedenen Bildschirmgrößen selbst zu kontrollieren, öffnen sie Ihre Webseite in einem Webbrowser (in unserem Beispiel Mozilla Firefox). Dann öffnen Sie die Testumgebung für verschiedene Bildschirmgrößen in den Entwicklerwerkzeugen
- Über das Menü: Extras - Web-Entwickler - Bildschirmgrößen testen
- Mit der Tastenkombination Strg+Shift+M

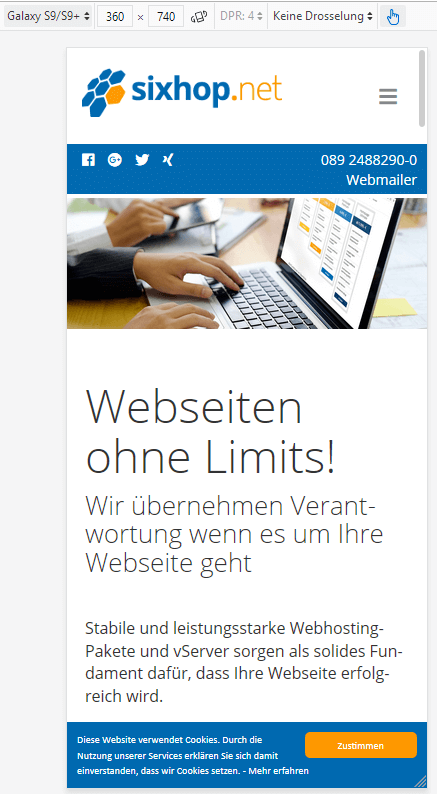
Sie können hier entweder verschiedene bekannte Geräte simulieren (im Screenhot das Samsung Galaxy S9/S9+) oder die Gerätebreite und Höhe selbst einstellen.
Sie können das Fenster sogar mit der Maus stufenlos Pixel für Pixel kleiner oder größer ziehen.
5. Anpassungen an der Webseite
Je nach verwendetem Redaktionssystem (und je nach Ihren Fähigkeiten) können Sie selbst einige Anpassungen vornehmen, die Ihre Webseite auf dem Smartphone leichter benutzbar und visuell ansprechbarer machen. An einigen Punkten werden Sie aber wohl nicht um Anpassungen am HTML und CSS der Webseite herumkommen. Dabei empfehlen wir Ihnen, einen Profi "ran" zu lassen.
Mehr Tipps & Tricks zur Suchmaschinenoptimierung für Ihre Website
Wir haben für Sie einen Kurzüberblick über die verschiedenen Aspekte der Suchmaschinenoptimierung mit vielen praktischen Anleitungen zum Selbermachen zusammengestellt!