Sie wollen selbst bestimmen was in den Google Suchergebnissen für Ihr Unternehmen angezeigt wird? Sie selbst können den Titel und die Description durch den gewünschten Text ersetzen. Dazu müssen im HTML-Code die Titel und die Description der Seite verändert werden.
Inhaltsverzeichnis
Der Titel
Die erste Zeile bei den Google Suchergebnissen und der Text, der in Ihrem Browserfenster in den Tabs angezeigt wird sind der Titel der Webseite.


Dieser Text wird durch das title-Tag im HTML Code festgelegt, bei uns ist sieht das so aus:
<title> Machen Sie Ihre Webseite erfolgreich! - sixhop.net </title>
Diese Zeile befindet im HTML Code im Head. Sie können diesen Text wie gewünscht abändern, sodass er alle wichtigen Informationen enthält, wie zum Beispiel eine Telefonnummer oder Preise.
Description

Dieser Bereich des Suchergebnisses sollte den Inhalt der Seite beschreiben, damit der Kunde einen Eindruck bekommt, was auf der Seite zu finden ist.
Der Text wird in den Metadaten der Webseite festgelegt und befindet sich ebenfalls im Head des HTML-Codes in folgender Form:
<meta name="description" content="Zu einer erfolgreichen Webseite gehört mehr als eine gute Webagentur und ein zuverlässiger Hoster. Das haben wir erkannt und bieten Ihnen mit unseren Homepage-Paketen und unseren Hosting-Pakete mit allen Funktionen für erfolgreiche Webseiten. So bekommen Sie den Erfolg im Internet aus einer Hand."/>
Social Media
Es ist nicht nur wichtig wie Ihre Webseite bei den Google Suchergebnissen dargestellt wird, sondern auch wie ein Post zum Beispiel in Facebook aussieht, in dem Ihre Webseite geteilt wird.
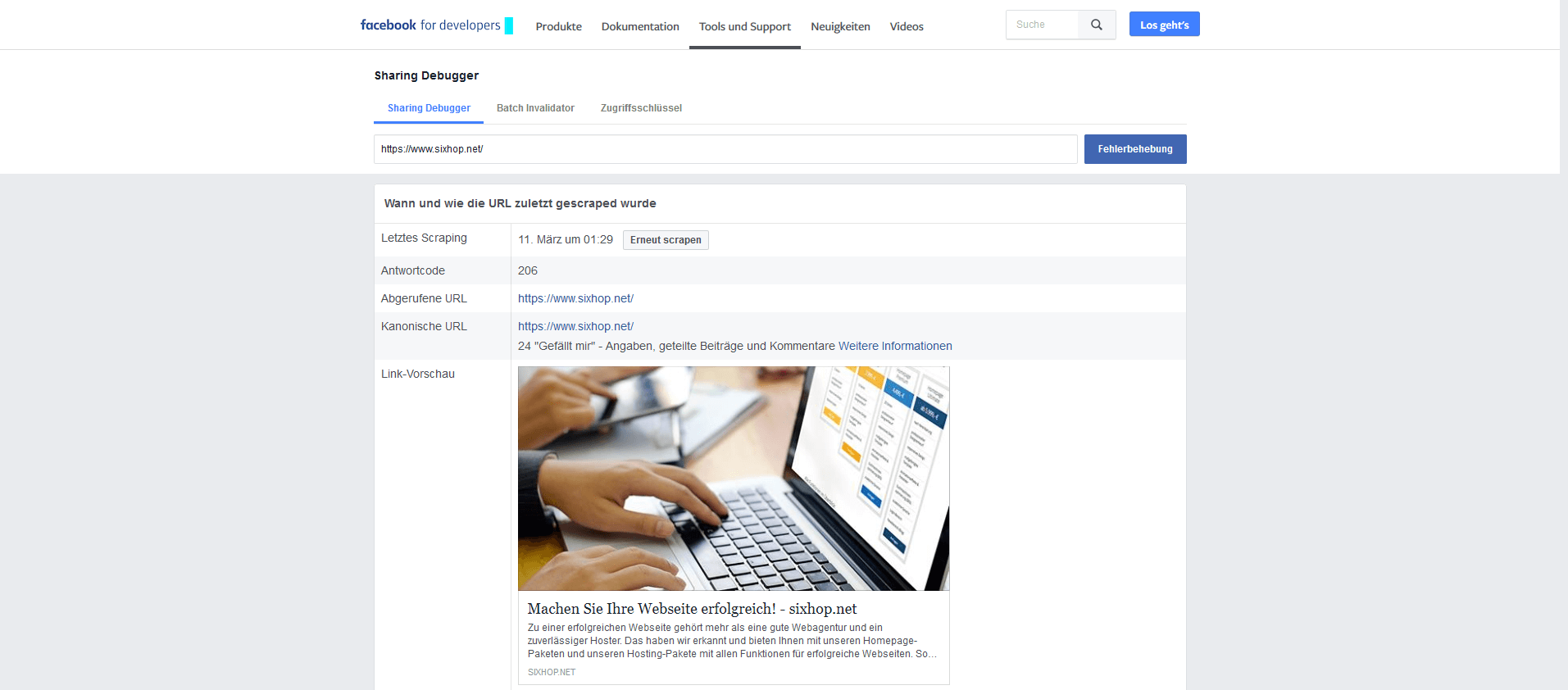
1. Um herauszufinden wie ein Post aktuell aussieht können Sie die Facebook Developer Tools verwenden.
2. Geben Sie die URL der Webseite ein.
3. In der Link-Vorschau sehen Sie welches Bild angezeigt wird und was in dem Titel und der Beschreibung steht.

Auch diese Daten können Sie verändern, die Inhalte werden wieder im HTML Code im Head festgelegt.
Titel:
<meta property="og:title" content="Machen Sie Ihre Webseite erfolgreich! - sixhop.net" />
Beschreibung:
<meta property="og:description" content="Zu einer erfolgreichen Webseite gehört mehr als eine gute Webagentur und ein zuverlässiger Hoster. Das haben wir erkannt und bieten Ihnen mit unseren Homepage-Paketen und unseren Hosting-Pakete mit allen Funktionen für erfolgreiche Webseiten. So bekommen Sie den Erfolg im Internet aus einer Hand." />
Bild:
<meta property="og:image" content="https://www.sixhop.net/gemeinsam-arbeiten.jpg" />
Mehr Tipps & Tricks zur Suchmaschinenoptimierung für Ihre Website
Wir haben für Sie einen Kurzüberblick über die verschiedenen Aspekte der Suchmaschinenoptimierung mit vielen praktischen Anleitungen zum Selbermachen zusammengestellt!
