In manchen Situationen ist es wichtig, Bilder nicht aus dem Web nachzuladen, sondern diese gleich in den bestehenden HTML Code einzubetten. Das gilt zum Beispiel für die Signatur einer HTML E‑Mail. Nur bei eingebettetem Bild ist sichergestellt, dass der Empfänger der E‑Mail die Signatur vollständig angezeigt bekommt. Andernfalls kann das Laden des Bildes aus dem Web fehlschlagen oder vom E‑Mail Programm blockiert werden. Der Empfänger der E‑mail sieht dann nur ein leeres weißes Feld mit dem alternativen Text und einem Symbol, das darauf hinweist, dass hier etwas fehlt.
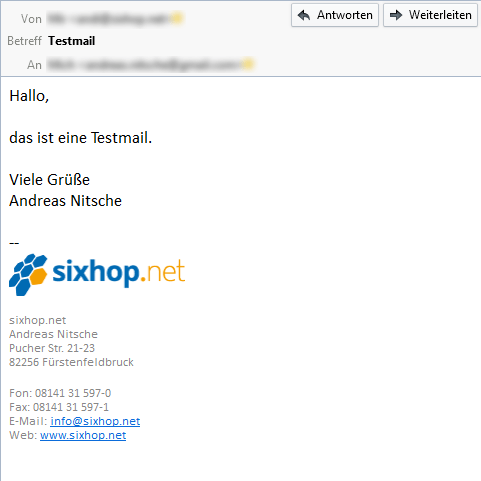
Beispiel eines nicht geladenen Bildes in einer E‑Mail
Lösung für dieses Problem
Um dies zu verhindern kann das Logo und auch jedes andere Bild in die E‑Mail eingebettet werden. Dies wird erreicht indem man das Bild nicht mit Hilfe eines Pfades einbindet sondern die gesamten Bildinformationen Base64 kodiert in den HTML Code einpflegt.
Um das gewünschte Ergebnis zu erhalten muss der Teil aus dem Feld XHTML Image kopiert werden. Mit dem kopierten Teil wird der <img> Tag in der Signatur ersetzt. Man kann die Attribute alt und style übernehmen, wenn man diese weiterhin benutzen möchte.
Das Ergebnis mit base64 Bild sieht so aus

Für den Blog Artikel wurde das inline Bild gekürzt. Je nach größe des Bildes ist die Zeichenkette sehr lang.
Viel Spaß beim Ausprobieren.